Une fois que votre site web est en ligne, pas question de relâcher vos efforts! Il faut désormais l’optimiser en fonction des comportements de vos utilisateurs, c’est ce que permet notamment une heatmap.
Avoir un site web qui « marche », c’est un travail de longue haleine. Il ne faut pas du tout le voir comme quelque chose qui va fonctionner tout seul ; il va falloir l’entretenir afin de le faire croître au fil du temps. Que ce soit en y ajoutant du contenu (grâce notamment aux articles optimisés pour le référencement), en optimisant ses performances ou encore en l’améliorant en fonction des besoins des utilisateurs : il y a beaucoup de façons d’améliorer votre site au fil du temps.
Aujourd’hui, zoom sur l’amélioration de votre site grâce aux heatmaps (cartes de fréquentation).
🗺 Une heatmap, qu’est-ce que c’est ?
En français, ça se dira « carte de fréquentation » . Il s’agit d’une « photographie » d’une page web qui montre les « points chauds », c’est-à-dire les endroits qui ont le plus d’intérêt pour les utilisateurs. Pour définir ces endroits intéressants, on place un petit traqueur sur la page web afin de découvrir à quels endroits les utilisateurs cliquent le plus.
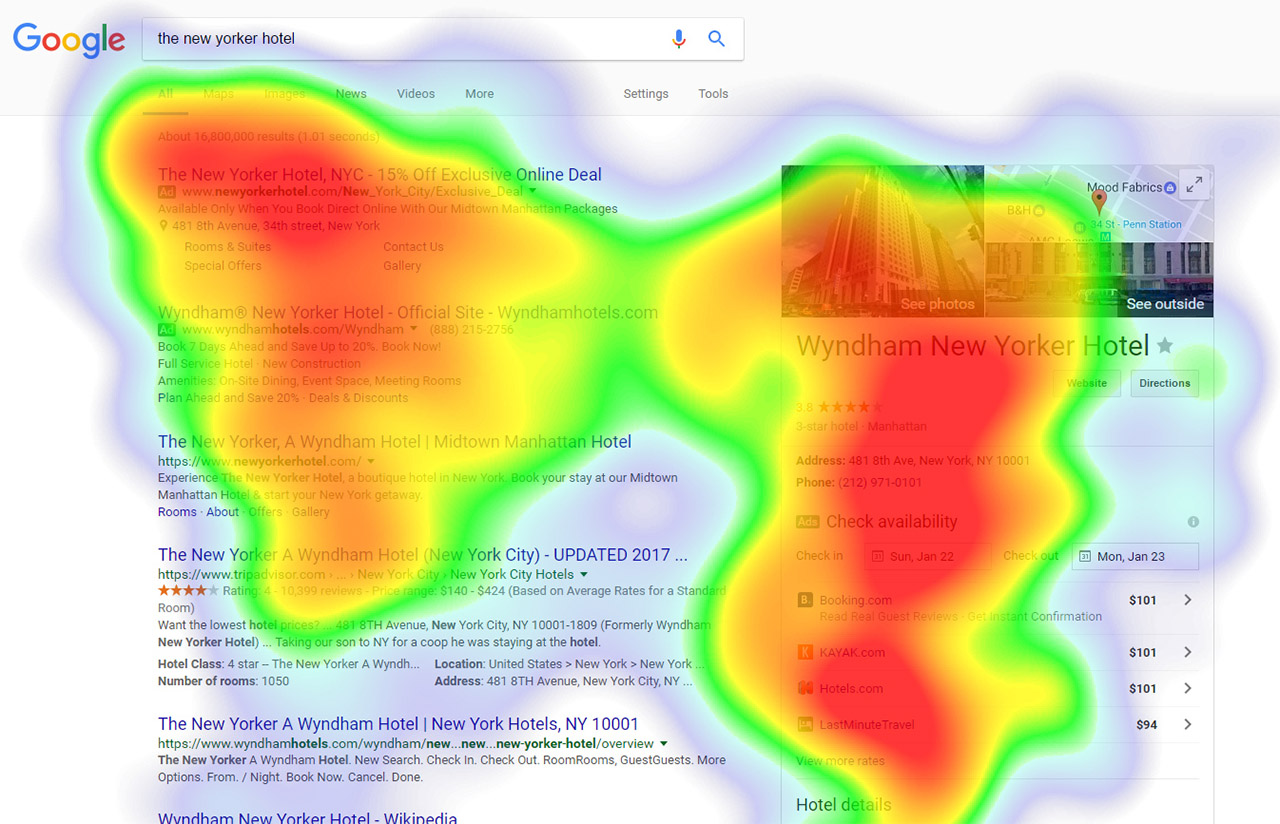
En pratique, une heatmap ressemble à ça :

Heatmap d’une page de résultats Google
Sur l’exemple ci-dessus, la heatmap permet clairement de voir les zones qui ont un réel intérêt pour les utilisateurs de Google. Plus la couleur est « chaude » (= vers le rouge), plus il y a de clics des utilisateurs dans cette zone. À l’inverse, plus la zone est « froide » (=vers le bleu), moins cette zone à récoltée des clics.
✨ Comment utiliser les heatmaps pour améliorer son site web ?
Vous devez absolument améliorer l’expérience de vos utilisateurs sur votre site web ; peu importe vos objectifs. En effet, les sites web doivent séduire les utilisateurs afin que ces derniers restent plus longtemps, parcourent davantage de pages et reviennent. Il est donc très important d’écouter ce qu’ils ont à vous dire sur votre conception de votre site web.
Une fois que votre heatmap sera installée, vous allez pouvoir :
- remarquer si des utilisateurs cliquent à un endroit qui ne semblait pas prévu à cet effet et ainsi remédier au problème ;
- découvrir les endroits les plus importants de votre page, afin de les soigner davantage ;
- comprendre comment les utilisateurs parcourent votre page et pouvoir donc la remodeler en fonction ;
- connaître les endroits qui n’intéressent pas vos utilisateurs et les remplacer par quelque chose de plus pertinent ;
- …
En réalité, une « heatmap » permet de mettre l’accent sur les volontés de vos utilisateurs, tout comme les lignes de désir que vous avez déjà peut-être déjà croisées lors de vos balades en extérieur. C’est une belle démonstration de ce qu’il faut améliorer pour que l’expérience utilisateur soit au top.

« Ligne de désir » – photo par © Metro Centric
⚗️ Comment effectuer un test valide de votre page ?
Mettre en place une carte de fréquentation sur une page de votre site web ne se fait pas n’importe comment. Il va falloir se poser quelques questions et encadrer le tout sous forme d’une expérience de laboratoire.
Tout d’abord, vous devez vous demander si effectuer un test sur ladite page est vraiment pertinent. Pourrez-vous récolter des informations intéressantes ? Par exemple, si votre page n’inclut aucun élément cliquable, le test peut s’avérer inutile.
Ensuite, vous devez décider d’une période pendant laquelle vous effectuerez votre test. En effet, ne pas mettre de date de fin est un vrai problème : si vous laissez votre heatmap fonctionner pendant 1 an, il y a de grandes chances que la zone de chaleur recouvre tout l’écran et ne montre plus les zones d’intérêt.
Et enfin, vous devez surtout tirer les bonnes conclusions. Prenez garde à ne pas aller trop vite dans vos conclusions et positionnez-vous toujours du point de vue de l’utilisateur.
Pour optimiser votre site web au jour le jour, découvrez nos abonnements pour la création et la gestion de votre site web. Nous réaliserons ces tests de notre côté afin que votre site web soit toujours optimisé et en adéquation avec la façon dont les utilisateurs l’utilisent.






